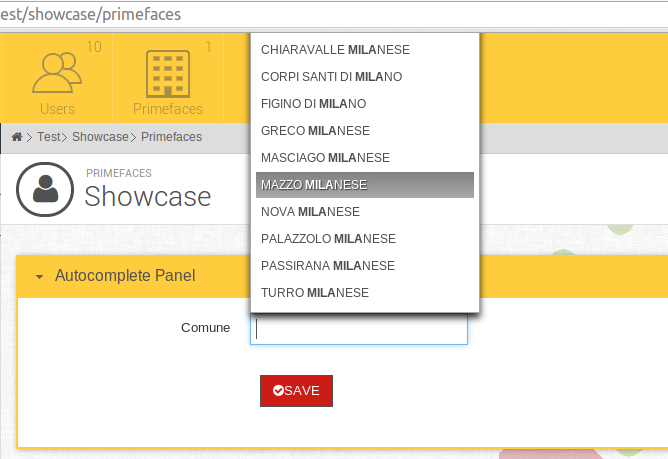
I had a datatable which contains in each row a link to a different iFrame p:lighbox, and on the same page I had to repeat the same datatables with different objects modules and they also have iFrame p:lightbox.
I came to a place where I had to close the p:lightbox from a backing bean according to some logic validation,
and in the same time I can’t know the widgetvar of the current opened p:lightbox, so I had to write some generic function to close all the Lightboxes inside the page.
First I had to know how primefaces generate the widget vars, after some search I found a function in primefaces which takes an ID of a component and generate a proper widgetvar for it.
#{p:widgetVar('componentId')}
Basically it does the following it gets the id of the component, for example formId:componentId and replaces the : with _ and append a widget_ to the beginning of the var so it becomes widget_formId_componentId.
So I came with the following function of jQuery to close all my lightboxs in the page
function closeLightBoxes() {
$('.ui-lightbox').each(function() {
var widgetVar = 'widget_' + $(this).attr('id').replace(":", "_").replace('_panel','');
window[widgetVar].hide();
});
}
First I select each .ui-lightbox class, which is the div of the iFrame and then I do the simple formation of primefaces widgetvar generation, but primefaces adds _panel to the end of the ID of that div, so I had to remove it.
Note: do not specify any widgetvar to your lightboxs, not even dynamic ones.